

【ASP.NET】巧用Cookie实战详解
作者:佚名 文章来源:软件部 点击数: 更新时间:2016-03-23 16:15:08
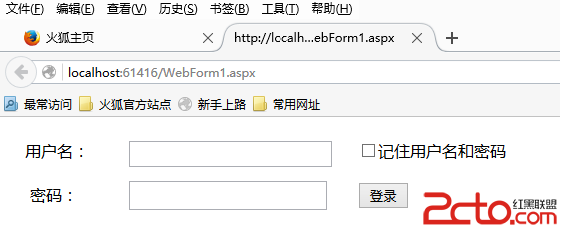
首先建立如图所示的界面,通过该界面可登录到某个网站,具体要求如下:
·在首次登录后,将登录信息写入到用户计算机的Cookie中;
·当再次登录时,将用户计算机中的Cookie信息读出并显示,以备用户选择使用;
·可以利用读出Cookie中的信息来直接登录网站。

操作步骤
1、在VS新建一个的空白的asp.net应用程序,在项目管理器中,添加一个Web窗体;使用一个2行3列的表格进行布局;布局结束后,将2个Label控件分别置于布局表格的左侧,分别将其Text属性设置为用户名和密码,在布局表格中添加两个TextBox控件、一个Button控件和一个CheckBox控件,将Button控件的Text属性设置为“登录”,将CheckBox控件的Text属性设置为“记住用户名和密码”。
2、添加一个HTML页面
将默认将名称改为login.html
3、编写事件处理代码
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
protected void Button1_Click(object sender, EventArgs e) {
if (CheckBox1.Checked) { Response.Cookies["ID"].Expires = new DateTime(2016, 2, 24); //用键名为ID的Cookie设置生存时间 Response.Cookies["PW"].Expires = new DateTime(2016, 2, 24); Response.Cookies["ID"].Value = TextBox1.Text; //将键名为ID的Cookie的值设置为文本框内容 Response.Cookies["PW"].Value = TextBox2.Text; } Response.Redirect("Login.html");
} |
首先判断该页面定义的Cookie是否为空,若不为空则将Cookie中的内容读出并置于TextBox1和TextBox2两个文本框中,这样用户在自己机器上第二次登录同一个页面时,直接单击【登录】按钮即可,省掉了再次输入用户ID和密码的过程
|
1 2 3 4 5 6 7 8 9 |
protected void Page_Load(object sender, EventArgs e) { if (Request.Cookies["ID"] != null && Request.Cookies["PW"] != null) { TextBox1.Text = Request.Cookies["ID"].Value.ToString(); TextBox2.Text = Request.Cookies["PW"].Value.ToString();//将键名为ID的Cookie的值读出,并在文本框TextBox2中显示出来 }
} |
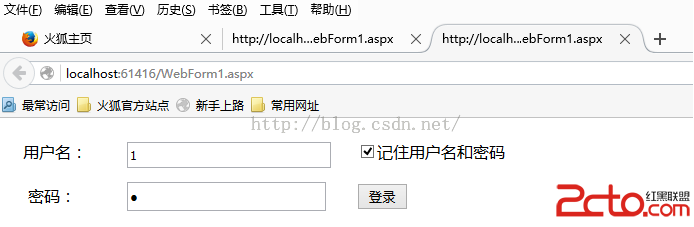
当再次加载页面的时候就会出现如下图所示。

上面只是简单的展示了几个比较常见的功能(保留用户个人信息,如姓名、密码等,帮助用户快速登录网页),还有很多未知的功能让我们去探索
例如:
·保存用户的个人爱好,设计者可根据Cookie中记录的用户爱好来设置网站的风格;
·进行在线购物时,记录用户购买的商品信息;
·记录弹出窗口被弹出的状况,一些页面被打开时会弹出通知或广告窗口,可以使用Cookie记录窗口被弹出的情况,了解弹出窗口是否被弹出过,若被弹出过,再次打开页面时就不再弹出该弹出窗口。
学习心得:
通过敲这个例子让我更加深入的了解了Cookie是如何用的,以前看到这这种类似的文章都躲着不看,感觉肯定难得不行,但是自己尝试后才知道,其实一点都不难,所以学习一定不要怕困难,以上只是鄙人的偏见,有什么意见,或者写的有错误的地方,希望大家帮着看着点。
- 地址:温州市车站大道大诚商厦E幢四楼 | 电话:0577-88891333 | 技术服务电话:4008515159 | 传真:0577-88363999
- 邮箱:jucher@jucher.com | 浙ICP备05000620号-1
- Copyright © 2009-2019 JUCHER CORPORATION CO., LTD All Rights Reserve
